
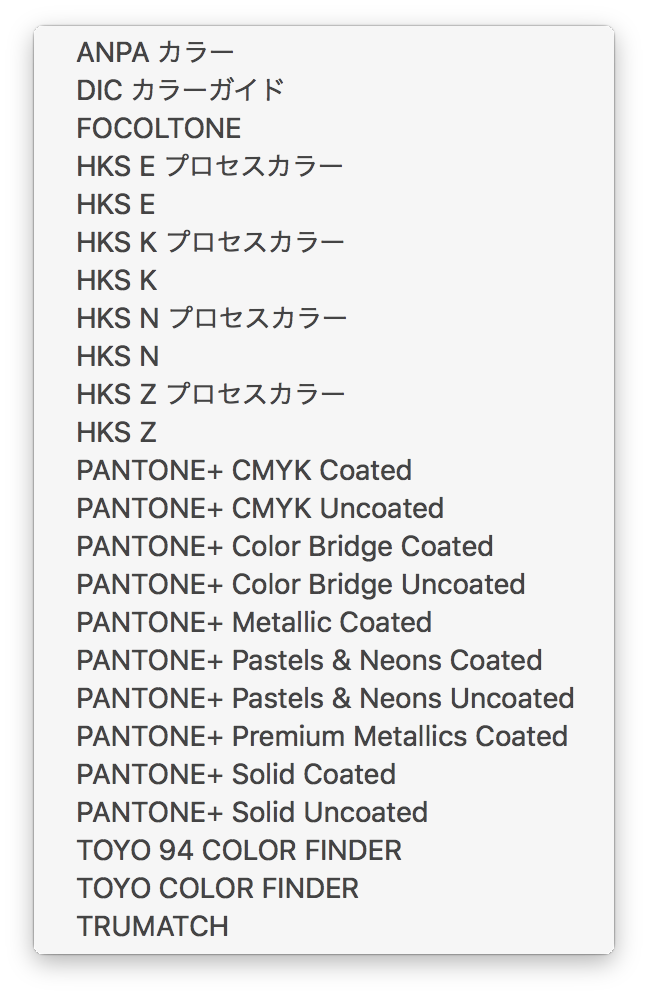
Illustrator で Pantone のカラーブックから色指定を行いましたが そのインキが特色になっていません Too クリエイターズfaq 株式会社too
Web Adobe illustratorでフルスクリーンモードを解除する方法 フルスクリーンモード (全画面表示)になると、以下のように ツールバーが消えてしまいます 。 以下のショートWeb High Resolution Halftone Dot Brushes An oldie but definitely a goodie, today’s freebie is a set of halftone dot brushes for Photoshop I’m Loving playing around with these on
イラストレーター スクリーン トーン
イラストレーター スクリーン トーン-Web トーンの大きさは白黒濃度で ①ベース色を用意。 ②効果→ピクセレート→カラーハーフトーンを選択 ③設定 最大半径:8(ドットの大きさで4以上で設定可) チャンネWebWEB用に使用できるデジタルトーンを無料で配布しています。 漫画やイラストなどにご自由に使用いただけます。 無断転載、配布、画像への直リンクはお断りいたします。 素材データ

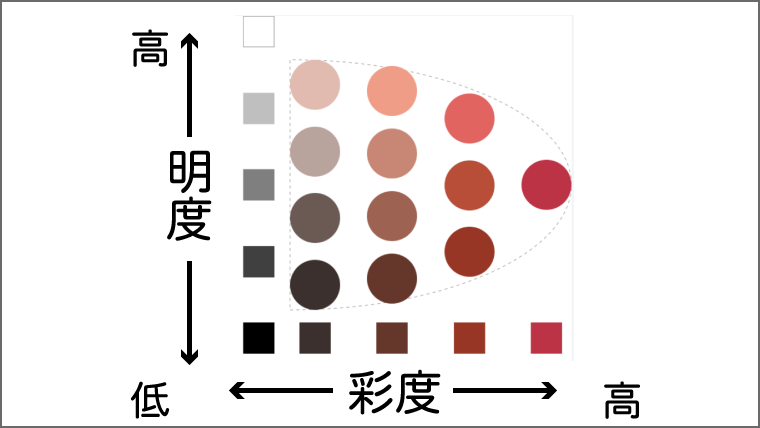
Webデザインで重要な色相 彩度 明度とは 4つのポイントも解説 デザインの基礎
Webスクリーントーン (Screentone)は、 イギリス のレトラセット社が生産・販売している、 グラフィックデザイン 、 イラストレーション 、 漫画 などに用いられる 画材 の 商標 であるWeb効果的なトーンの使い方 モノクロの漫画などで、白と黒の間の中間調を表す部分をよく見ると、細かい黒い点の集まりで中間調が表現されて いることがわかります。 アナログな手法でWeb Procreate用スクリーントーンブラシ3個セットを無料配布! Procreateで漫画を描くなら必須無料素材! ! どうも、漫画家でクリエイターのツツです! さて、前回のGペ
Webたくさんのイラストレーターの方から投稿された全3,605点の「 スクリーントーン 」に関連したフリーイラスト素材・画像1〜70点掲載しております。 気に入った「スクリーントーン」にWeb 単色ドットの作り方 単色ドットにしようとカラーハーフトーンを実行すると余計な色が混じってしまいます。 これでも十分オシャレ 単色ドットにするには図のように黒の
イラストレーター スクリーン トーンのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 | ||
 |  |  |
 |  |  |
「イラストレーター スクリーン トーン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター スクリーン トーン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター スクリーン トーン」の画像ギャラリー、詳細は各画像をクリックしてください。




0 件のコメント:
コメントを投稿